最終更新日: 2025年6月12日
Replit(リプリット)というサービスが2024年11月ころから話題です。
Replit自体は昔からあります。ただ「Replit Agent」というAI機能によって今このタイミングで話題となりました。詳しく掘り下げたいと思います。
この記事でわかること
・ReplitとReplit Agentの概要や料金プランがざっくりわかる
・GithubとReplit Agentで作成したものを連帯する
・Replit とSSHで接続してリアルタイムでテキストエディタから編集する方法
コンテンツ
Riplit(リプリット)とは?
Riplitとはアメリカのサンフランシスコを拠点とした企業によって運営されているサービスです。
いわゆる、オンライン統合開発環境です。AWS Cloud9、CodeSandbox、StackBlitzなどが類似サービスといえると思います。
オンラインで使えるのでインストール不要でコード実行ができます。そのため様々なアカウントで共有しながら編集できたり、ハンズオンとかする時に便利だったりします。
環境も都度構築できるので様々なプロジェクトを分けて管理できます。簡単に言えば「チームで簡単に連帯できるブラウザ上のテキストエディタみたいなもの」です。
なんで今Riplitが流行っているのか
それがなぜ今はやっているかというと、StackBlitzのbolt.newだったりRipliteだったりここに生成AIによる自動作成しかも動くレベルまで一気に作り上げる機能が付いたことによります。
それがReplit Agentです。これは自然言語で指示するだけでフロントから簡易的なバックエンドまで作り上げるというサービスです。
DB周りの連帯もです。いままで生成AIというとフロントだけなモックの印象でしたがそれがある程度のものなら裏側も作ってくれます。
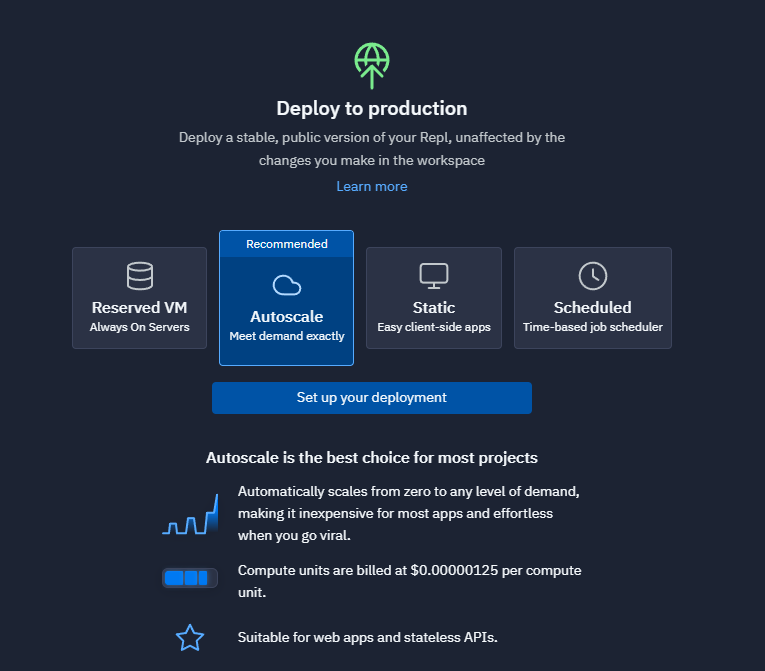
こうなってくると後はデプロイする知識と他に移植したりするがあればほぼ指示を出すだけでアプリケーションができあがるため話題になっているわけです。といってもデプロイも環境を選ばなければそのままクリック操作で可能です。
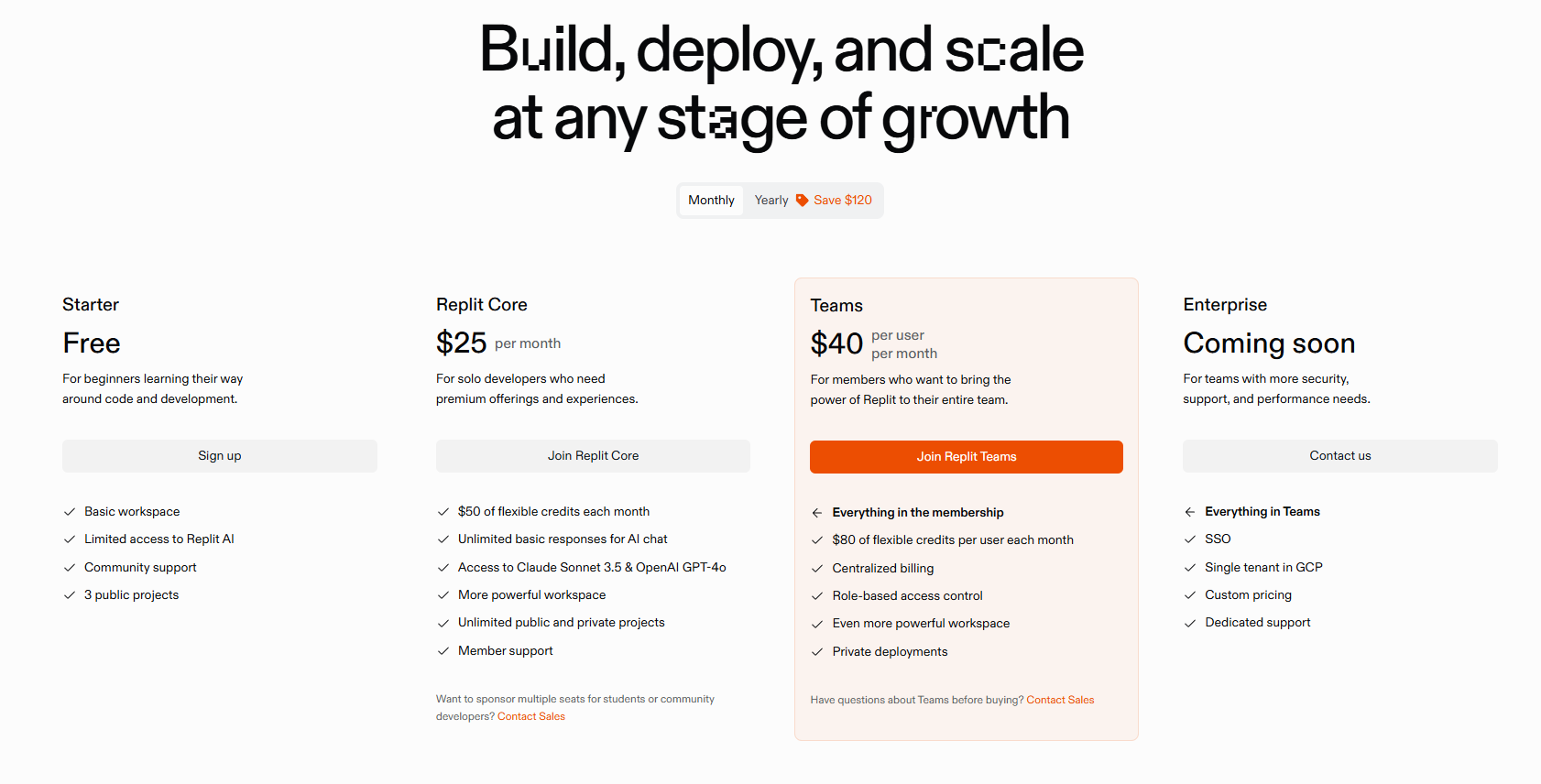
Replite(リプリット)の料金について
まず「Replit Agent」機能に関しては現状有料プランに入らないとAI機能は使えません。少しハードル高いかもですね。といってもそもそも開発者向けなのでそれでいい気もします。個人プランで月額は25ドル(約4000円弱)。年払いで月15ドル相当です。

料金ページ:https://replit.com/pricing
Replitを実際に使ってみた
Replit Agentのいいところは今までの生成AIだと、指示→コード生成だけ。という感じだったのですが、それが指示をする。まずこんな感じでどうですか?と最初に枠組みを決める。それに基づいて作成していく。で途中で動作確認を促されるとホウレンソウをしながら作ってくれる印象です。
それに基づいてエラーがないかを確認してOKを出すと完成まで進む感じです。1プロジェクトのように工程が進んでいきます。近未来感がありますね。
一つの修正に数分かかることもあるので裏で動かしとく。そして、完了したらチェックなんてことができます。
途中で自分でスクショをとって状況確認をしているしぐさもあります。といっても完璧ではないので確認してあげてエラーを教えてあげれば次の作業にかかってくれます。
「〇〇ができてると思うので○○できるかどうか確認してもらえますか?」
みたいな確認の仕方してくれます。このスタンスは人としても学びたいところです(笑)
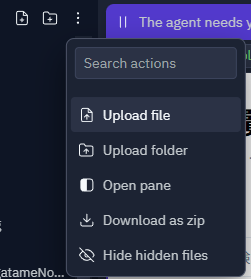
ファイルダウンロードも可能
自社へのデプロイはボタンで簡単に行えますしファイルダウンロードも可能。Githubへの連帯も可能です。

そのためほかのサービスへデプロイしたかったりローカルにしたい時はzipダウンロード機能があるのでダウンロードして自分で行うことも可能です。
ちなみにSSH接続でVScode(Visual Studio Code)やCursorにつなぐことができます。(後述します)

現状だとWEBサービスなら速度の速いv0でイメージをある程度簡単まとめながら自分のアイディアも整理。それをReplitに送り作る。そのままデプロイでもいいですし、その後Cursorで修正してデプロイなんて流れになるのかと。
まだ使いたてで見えないところも多く利用のベストプラクティスを模索中です。
Replit Agentで作成したものでもGithubへの連帯も可能
左側のサイドバーからでもいいですし、タブを開いてでもいいですが「Git」を選択。

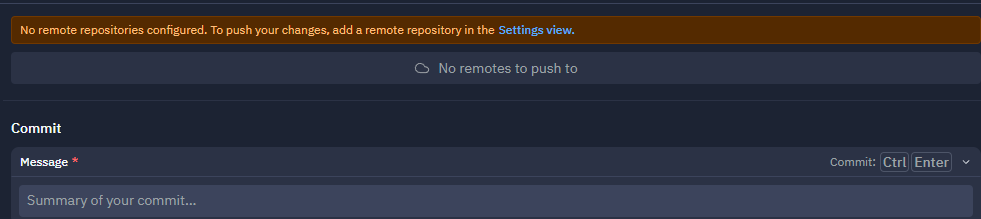
なんも連帯してないと以下のようになるので「Setting view」をクリック。

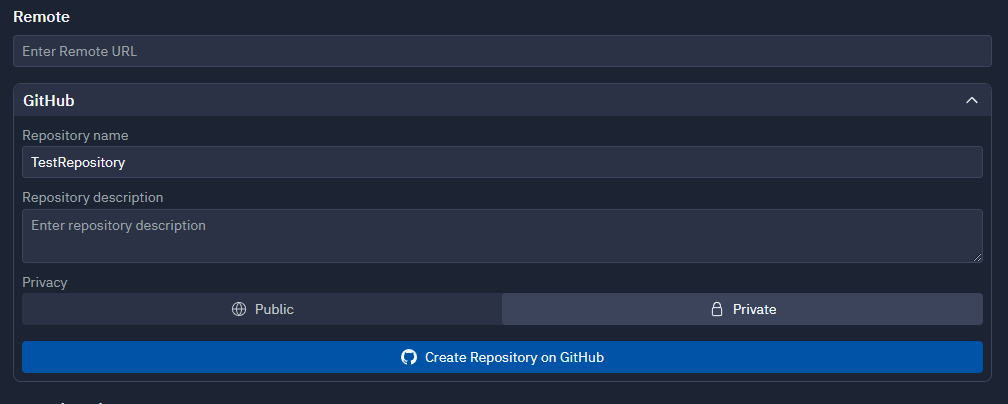
このようになるのでRepository nameには任意の値を入れてCreate。
すでにGithubが連帯してあれば上のRemoteのところにURLが入ると思います。これで完了です。

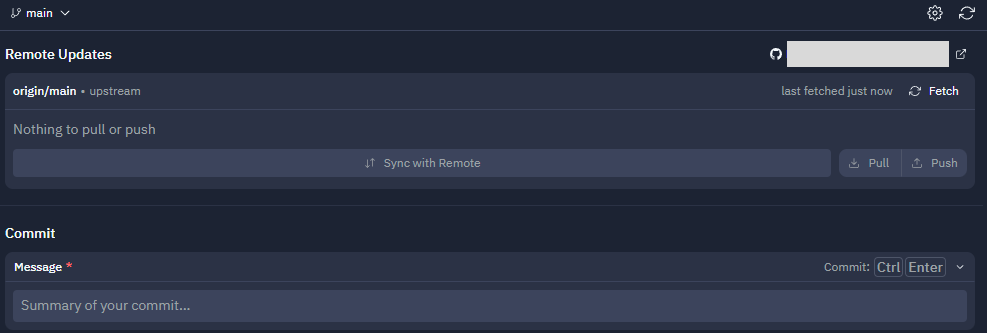
2回目以降は以下のように出るので好きにPull、Pushを。
Github側からも無事リポジトリができていることが確認できると思います。
あとはいつも通りテキストエディタや複数と連帯してみてください。

ReplitへのSSHでの接続方法について(WindowsでCursorに)
Githubの方が接続簡単なので頻度はないかもしれないですがリアルタイムでCursorを使ってAI編集したい場合です。
SSHキーの設定
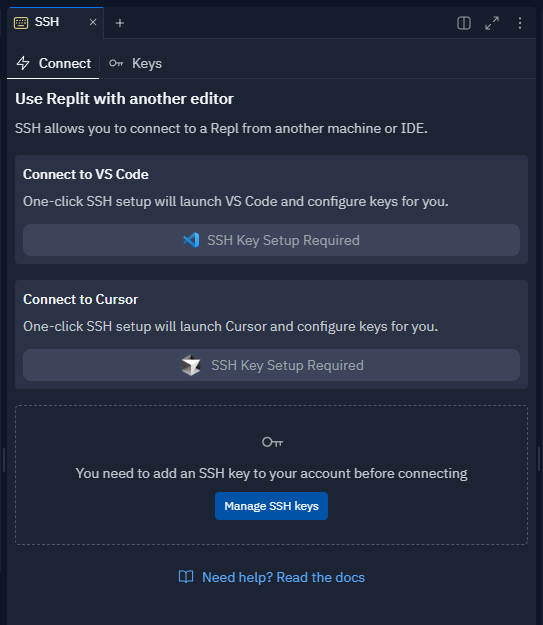
同じくサイドバーからSSHを選択か、タブでSSHを選択。

Manege SSH Keysをクリック

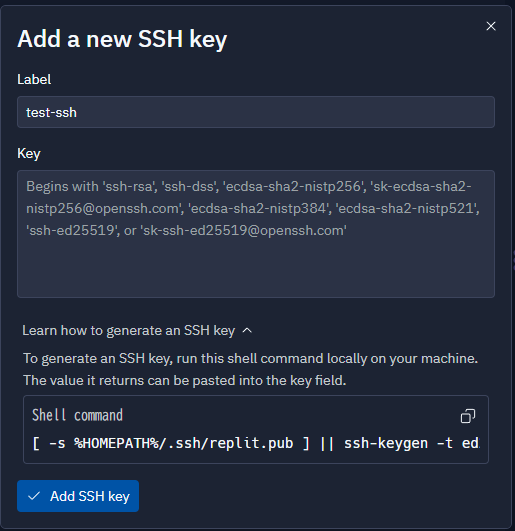
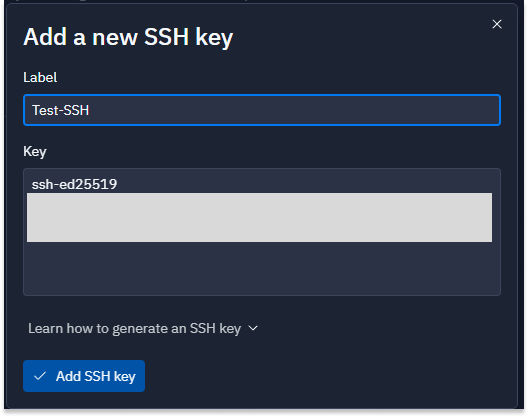
Labelには任意の名前を入力します。そして、「Learn how to generate an SSH key」をクリックして展開するとシェルコマンドが出ます。

このShell commandはローカル環境にSSH鍵を生成し、公開鍵を表示する内容です。
このコマンドを入力して操作するのですが、linux環境用なのでWindows用にも書き換えたものを下に記載します。
はじめての人は自分のCドライブとかのユーザーの自分のところ(ホームディレクトリ配下)に「.ssh」というフォルダを作ったことがないとおもうので作って下さい。以下のコマンドを打つだけでも作れます。
mkdir -p "$HOME\.ssh"続いて.ssh\replit.pub をそのフォルダの中に新しい SSH キーを生成して公開鍵を表示するコマンドを。windows用です。
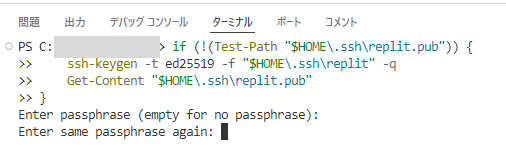
if (!(Test-Path "$HOME\.ssh\replit.pub")) {
ssh-keygen -t ed25519 -f "$HOME\.ssh\replit" -q
Get-Content "$HOME\.ssh\replit.pub"
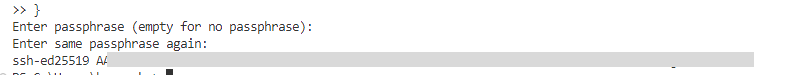
}このような感じです。パスフレーズ特に必要なければ2回とも何も入力せずにEnterを押してください。

このような感じでsshから始まるキーができると思います。これをコピーします。

これをReplitに戻りAdd SSH keyのをクリックしてKeyを登録します。


無事できた場合は、SSHのConnet側に戻りCursorをクリックしたいところですが、まだもう一個設定があります。
config ファイルの作成
次に、先ほどの.ssh フォルダ内に config ファイルを作成します。手動で作成してもいいですがコマンドで作成する場合はこれです。
New-Item -ItemType File -Path "$HOME\.ssh\config"そうするとconfigというファイルが作られます。これをメモ帳とかで開いて書き込みます。以下のコマンドでメモ帳が開くコマンドです。
notepad "$HOME\.ssh\config"そこに以下の3行を記載して保存します。
Host *.replit.dev
Port 22
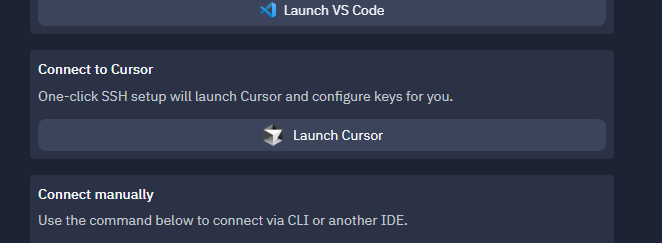
IdentityFile ~/.ssh/replitこれでReplit側に戻ってLanch Cursor

Launch Cursorを押してCursorが開きます。「Linux」を選択すれば接続してファイルが操作できます。

フォルダが同期されましたね!これでファイルを変更するとReplit側も変更されます。
ただ変更したことをチャットで伝えたり、New sessionとかにしたりうまくやらないとAI側も前の状態に戻そうとしちゃうのでそこだけ注意してください。これはGithub連帯時もそうかもしれませんが。
そもそも手動でリアルタイムで変更するならReplit上で変更すればOKです。

ちなみに以下の動画で上記のことが説明されています。
まとめ
簡単なアプリケーションならFlaskで構築。そしてビルドしてデスクトップアプリにすることも可能かと思います。WEBサービスならNext.jsで作成するのもいいかもですね。(ただ普通にやると現状Next.jsははじかれます。ReactとExpressの構成では普通にいけます。プロンプトで無理やり回避する方法もあるみたいですが)
しかし、エンタープライズレベルのシステム構築に匹敵するものを作るのは厳しいです。作っていても後半頑固にエラーループして自分で修正するときはあります。
仮に数十万レベルぐらいのシステムを作れても、アプリを作成した人が理解してないとそのまま保守まで対応するのが難しいなんてケースもでやすくなります。この現象は正直現状のノーコードでも起きてますね。生成AIに限った話ではありません。それだとあまりにも無責任で完全ゼロ知識でOKなんてことはなかなか無理かもしれません。
なので、こういったツールを活用してまずは気軽にサービスを作るところから始めることで飽きずに結果として「学習の成長速度を高めることを目的にする」というところにするのがいいと個人的には思います。
そして最終的には一人でも本格的なシステムを構築できるレベルに到達することが本来の理想だと思います。