最終更新日: 2025年2月14日
AIの進化が著しいです。アップデートの速度も速いため、新しいサービスがでました。ぐらいではあまり驚かなくなってきました。結局のところそれをして「何をできるのか」という根本的なことになってきています。そこで今回は実際にコストをかけずにAIを活用して会社でヒーローになるための方法を考えてみます。具体的には動画解析可能生成AI(Gemini 2.0 Flash Experimental)をつかって操作動画マニュアルを自動で文字起こししてそれをマニュアルにしてもらうという内容です。動画を使って行うため、AI=チャットのみの印象の場合にはきっと驚いてもらえると思います。早速やってみます。
今回達成されること
・動画からGemini 2.0 Flashを使い文字起こししてマニュアルを作るまでの一連がわかる。
・(Figmaを使い、斜めのPCの画像の画面に自社のサービスなどの画面を綺麗に斜めに埋め込む方法)
・(動画録画拡張機能Screenity(スクリニティ)について)
使うツール
今回利用したものはWindows環境でできるように、録画ツールは「Screenity(スクリニティ)」というツールをつかいました。こちらはブラウザ拡張機能でローカルで録画可能なツールです。認知が低いのですがGitHubではコードも公開されています。(https://github.com/alyssaxuu/screenity)
動画解析は先日出た、Googleの「Gemini 2.0 Flash Experimental(ジェミニ2.0フラッシュエクスペリメンタル)」。この二つだけです。URLを以下に掲載しておきます。
Screenity
https://chromewebstore.google.com/detail/screenity-screen-recorder/kbbdabhdfibnancpjfhlkhafgdilcnji
Google AI Studio
https://aistudio.google.com/app/prompts/new_chat
実際の動画
実際の動画です。今回の本題とはそれますが、今回マニュアルにする内容は「Figmaを使い、斜めのPCの画像の画面に自社のサービスなどの画面を綺麗に斜めに埋め込む方法」です。「Mockup Plugin」というプラグインをつかいました。
操作に少しもたつきましたが約1分の動画です。PCの画像は同じくGoogleの現状無料サービスの「ImageFX」にて作成しました。差し込む画像はGoogleのトップ画像です。
ImageFX
https://labs.google/fx/ja
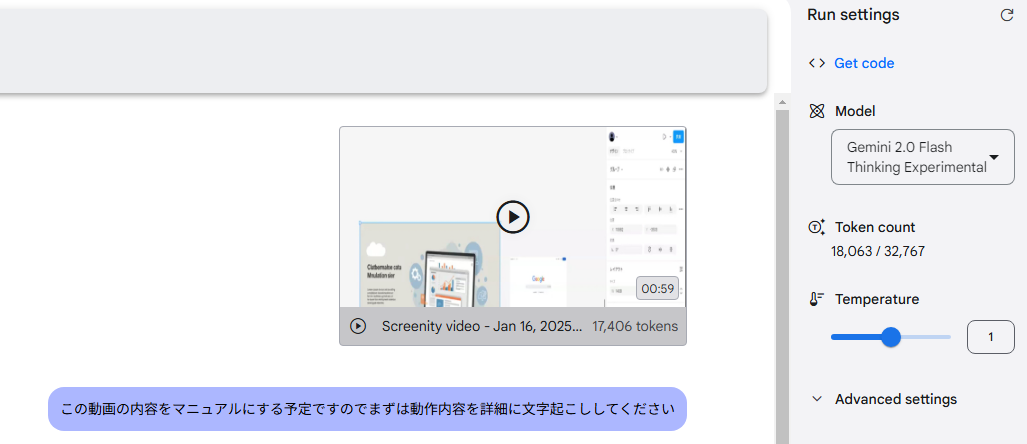
まず動画を撮影します。
動画を撮った後にGemini 2.0 Flashに送信します。

その結果が以下です。
Gemini 2.0 flashによる文字起こし内容
0:00 画面中央にあるノートPCの画像が選択されています。
0:05 画面下のツールバーにある、左から4番目のアイコン(ベクターツール)がクリックされます。
0:06 カーソルが画面右側のGoogleの画像の上に移動します。
0:08 Googleの画像がクリックされます。
0:21 画面右側のパレットの「塗り」の右側にある「+」ボタンがクリックされます。
0:22 新しい塗りレイヤーが追加され、デフォルトでグレーが選択されています。
0:23 画面中央にあるノートPCの画像が再度選択されます。
0:26 ノートPCの画像を右クリックし、コンテキストメニューが表示されます。
0:27 コンテキストメニューから「プラグイン」にカーソルが合わされます。
0:27 サブメニューが表示され、「Mockup Plugin – Devices Mockups, Print Mockups, AI Mock…」がクリックされます。
0:29 画面右側にプラグインのウィンドウが表示され、「Please wait Checking a connection.」というメッセージが表示されます。
0:31 プラグインウィンドウがロードされ、「Recently used mockups」などの情報が表示されます。
0:32 プラグインウィンドウの左上にある、左から2番目のアイコン(歪みツール)がクリックされます。
0:34 プラグインウィンドウの内容が変わり、「Distort」という見出しが表示されます。
0:35 画面下のツールバーにある、左から2番目のアイコン(四角形ツール)がクリックされます。
0:36 カーソルがノートPCの画面領域の左上隅に移動します。
0:38 ノートPCの画面領域全体を囲むように四角形が描画されます。
0:40 プラグインウィンドウの「Target (4 point vector):」の欄に「Vector 3」と表示されます。
0:42 カーソルが画面右側のGoogleの画像の上に移動します。
0:42 Googleの画像がクリックされます。
0:43 プラグインウィンドウの「Layer」の欄に「image 80」と表示されます。
0:47 プラグインウィンドウの右下にある「Apply」ボタンがクリックされます。
0:49 ローディングアニメーションが表示されます。
0:51 ローディングが完了し、ノートPCの画面にGoogleの画像が歪んで配置されます。
0:52 画面下に「Done」という小さなメッセージが表示されます。
0:56 プラグインウィンドウの「Layer」の欄にある「image 80」の右側の「x」ボタンがクリックされます。
0:57 プラグインウィンドウから「image 80」が削除されます。
きれいに秒数単位で操作内容が文字になりました。プラグイン名も伝えてないのに完璧ですね。
Gemini 2.0 flashにそれをさらにそのままマニュアルにしてもらいます。プロンプトはただマニュアルにしてくださいというより少し具体的にこの内容が何なのか、そして目的がなんなのかぐらいは最低明示しましょう。これにより動画の文字起こしだけでは伝わらない、一般的な常識を踏まえた補正をかけてくれます。

で作成完了した文章が以下の通りです。
はい、承知いたしました。動画の内容をFigmaで斜めのPC画像の画面に自社のサービスなどの画面を綺麗に斜めに埋め込む方法として手順をまとめ、操作を再現できるマニュアルを作成します。
Figmaで斜めのPCモックアップに画像を埋め込む方法
このマニュアルでは、Figmaを使用して、斜めになっているPCのモックアップ画像に、あなたのサービスのスクリーンショットなどの画像を自然な形で埋め込む方法をステップごとに解説します。
必要なもの
- Figmaアカウント
- 埋め込みたい画像のデータ(スクリーンショットなど)
- 斜めになったPCのモックアップ画像(ベクターデータであることが望ましい)
手順
- Figmaファイルを開くまたは新規作成する
- Figmaを開き、既存のプロジェクトファイルを開くか、新しいデザインファイルを作成します。
- PCモックアップと埋め込みたい画像を配置する
- PCのモックアップ画像をFigmaのキャンバスに配置します。
- 埋め込みたい画像(例:サービスのWebサイトのスクリーンショット)を同じキャンバスに配置します。
- PCモックアップの埋め込み先オブジェクトを確認する
- PCモックアップのレイヤー構造を確認し、画像を埋め込みたい画面部分のオブジェクトがベクターであることを確認します。通常は四角形のベクターオブジェクトとして存在します。
- 動画では、このオブジェクトが Vector 3 という名前になっています。
- ベクターツールを選択する
- Figmaのツールバーから、ベクターツールを選択します。(動画では左から4番目のペン先のアイコンです。)
- 埋め込みたい画面をクリックする
- ベクターツールが選択された状態で、PCモックアップの画像を埋め込みたい画面部分(Vector 3)をクリックします。これにより、プラグインが画像を歪ませる際のターゲットが設定されます。
- プラグイン「Mockup Plugin」を起動する
- PCモックアップの画像レイヤーを選択した状態で右クリックし、コンテキストメニューから「プラグイン」を選択します。
- 表示されたプラグインの中から「Mockup Plugin – Devices Mockups, Print Mockups, AI Mock…」を選択して起動します。
- 「Distort」機能を選択する
- Mockup Pluginのウィンドウが開いたら、上部にあるアイコンの中から、画像を歪ませる機能である「Distort」(歪んだ四角形のアイコン)を選択します。
- ターゲットとデザインを選択する
- Distort機能の設定画面が表示されます。
- 「Target (4 point vector):」の欄には、手順5で選択したPCモックアップの画面オブジェクト(Vector 3)が自動的に設定されているはずです。
- 「Layer」の欄の右側にある選択ボタンをクリックし、埋め込みたい画像(例:サービスのスクリーンショット)を選択します。動画では、image 80 という名前の画像が選択されています。
- 画像を適用する
- ターゲットベクターと埋め込む画像が正しく選択されていることを確認し、Mockup Pluginウィンドウの右下にある「Apply」ボタンをクリックします。
- プラグインが自動的に画像を歪ませ、PCモックアップの画面にフィットするように調整します。
- 必要に応じて調整する
- 画像が埋め込まれた後、必要に応じて拡大縮小や位置の調整を行います。Mockup Plugin内で追加の調整オプションが提供されている場合もあります。
- 完了
- 画像の埋め込みが完了したら、Figmaの編集画面に戻り、他のデザイン作業を続けることができます。
補足
- 動画では、埋め込み後に色の塗りを追加する操作が見られますが、これは必須ではありません。必要に応じて、埋め込んだ画像の上にオーバーレイを追加するなどの調整が可能です。
- Mockup Pluginのバージョンによっては、インターフェースや操作方法が若干異なる場合があります。
このマニュアルによって、Figmaで斜めのPCモックアップに画像を綺麗に埋め込む作業がスムーズに行えるようになることを願っています。
ここまできれいに型を作ってくれれば間違っているところだけ、人がちょいちょい直して完成です。
補足で「埋め込み後に色の塗りを追加する操作が見られますが、これは必須ではありません。」といわれてしまいました。まさにその通りです。これは動画として見やすくするために色を付けただけです。そこを踏まえてくれました。ただ単にまとめるだけでなく、すでに学習済みのネット情報などをもとにした生成AIなりの補正です。
社内ポータルやパワポにコピーするなり、いまならNotionなどをつかうなり自由です。
オフライン系のマニュアルでも。
今回PCの操作動画をつかいましたがこれはオフラインでも可能です。
例えばアナログの作業を誰かがiPhoneなどで撮影し同じことをすれば同等のことが可能です。
書類の仕分け方法、総務業務、検品の方法、経費精算方法などのマニュアルなどほかにもいろいろ。
あと撮影して投げるだけなので更新も実に簡単です。もしも機密情報だけ気になる場合はダミーでやるなり移りこまないようにだけ気をつけましょう。
別にマニュアル自体、動画だけでもいいというのもあるかもしれませんが、これが文字で起こしてマニュアルとして残ることで、RAGとの組み合わせで社内ポータルでの検索向上も。何よりRAGじゃなくても普通に後で探すのが簡単です。
また無音でこの精度ですので例えば「これから〇〇をします」「ここがポイントです」などと発言しながら動画撮影をすればその状態も文字起こしされるのでより動画文字お越しの精度が上がることが想像できます。当然そこからマニュアルになるので強調したい場所や、精度向上が見込まれます。
まとめ
一個一個の技術だけにフォーカスするのではなく、今後はどのような組み合わせでどのような価値を提供できるかが求められてくる時代になります。チャットにただ入力してプロンプトが~という時代がすぎさりました。
今回は無料ですぐにできることにフォーカスしました。ほかにもこれよりもすごい使い方はいっぱいあると思いますのでぜひ模索してみてください。